danabramov.bsky.social on Twitter: "Having fun combining Fiber error boundaries with React Router 4 alpha examples. https://t.co/jZqfkIDgir" / Twitter

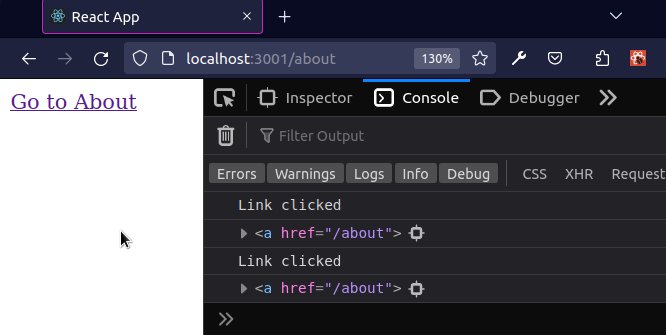
Add onKeyPress for Link component to respond Enter and Space by default for accessibility · Issue #6600 · remix-run/react-router · GitHub