when using `mode: 'history'` and webpack-dev-server, I cannot reload the sub path. · Issue #1277 · vuejs/vue-router · GitHub

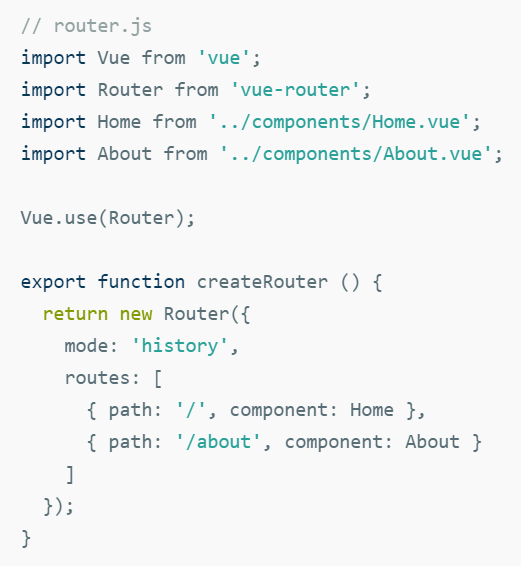
Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding

![Vue] vue-router에서 Hash Mode Vs History Mode 차이점은 무엇인가? Vue] vue-router에서 Hash Mode Vs History Mode 차이점은 무엇인가?](https://blog.kakaocdn.net/dn/1dhZ4/btqPsEnPRWK/HAupuJYKOGBx73f8Rklnqk/img.png)















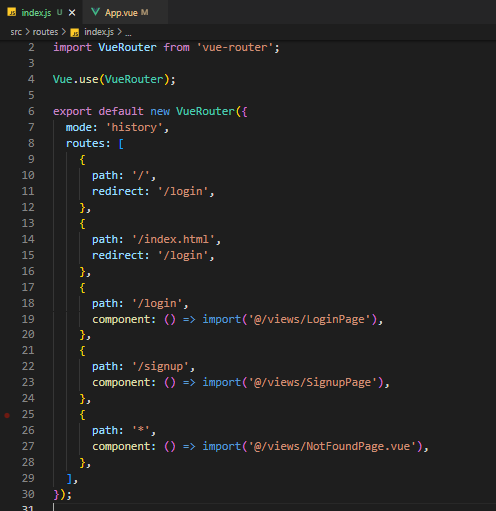
![vue-router]05. History mode에서 404 처리 vue-router]05. History mode에서 404 처리](https://blog.kakaocdn.net/dn/nRpL9/btrkjVUvzHs/yH1y5RCTPYSnzhdZA5Oe31/img.png)